Top 12 Gorgeous CSS3 Background Slideshow Tools
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. The rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices, the way it works it will try to use CSS3 and if this is not available it will down fall to CSS2 or CSS1 for older browsers like IE7 and IE8. Customizable thumbnails border and background: each thumbnail can have a border and a background, the thumbnail’s background color, the border’s size and the border’s color are customizable. Thumbnail’s description: each thumb can have a short description with a transparent background under it and this description is visible when the mouse is over a thumbnail, the text can be formatted with CSS, the CSS background slideshow and opacity also can be modified (optional). Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics. Customizable border and background: the border size and color and also the main CSS image background color are customizable.

Supports Responsive Design, Swipe to change Tab Content, Left and Right keys to change Tab Content, Combine AJAX and Inline Content, CSS3 Animation Effects, Integrated Font Awesome, AutoPlay/Pause/Resume and a lot of CSS option to customize…
CSS3 Animation Effects.Rainbow Background Full Screen jQuery Plugin

The CSS3 animation slideshow is driven by Animate.1, and use Modernizr to detect the CSS3 transition generator support.Add fade transition in IE9-, which doesn’t support the CSS3 transition.Add hover to pause option of the slideshow.CSS3 driven animation, hardware accelerated CSS3 transitions for supported modern browser.Optional auto delay slideshow, optional hove to pause the slideshow.About the CSS3 transition
Note: The CSS3 transition only works in the modern browser like Firefox, Safar and Chrome.// pause the JavaScript simple slideshow slideshow when user hover
slideShow: false,
The CSS button background image in the bootstrap example is from photos8.

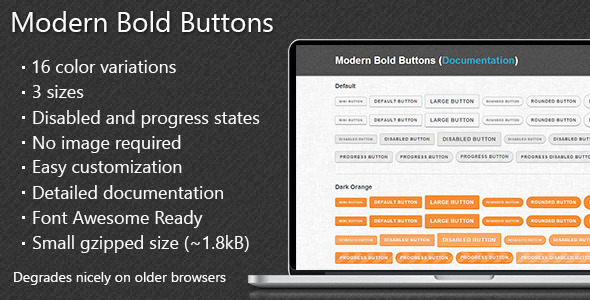
Modern Bold Buttons is an elegant and stylish set of buttons made in CSS3. Easy customization (just copy-paste css class, rename it and change only 3 values – background color, border color, text color)

feature: added slide background color or transparent slide options
IE9 and IE8 transitions reduced to None CSS3 Transitions
Background Image can be used for Banner now

Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Developed in best practises of HTML5, CSS3 transitions are used for all animations (with fallback).Smart lazy loading – loads nearby images in background, so users don’t need to wait each time and images are available instantly.Super smooth hardware accelerated CSS3 transitions for supported touch devices.Auto slideshow with optional pause on hover.Public methods, properties and callbacks (go to slide, play slideshow e.

Auto delay slideshow, hover icons and text to pause. CSS3 transition support in the modern browser, fade only in the old browsers. Background image are from photo8

It uses CSS3 native transition and animations to get the best performance taking advantage of the modern browser features, without lose functionality in older browsers. Native CSS3 animations
CSS3 3D animation
CSS3 Support Autodetection
New CSS3 animations
Musy Soned Background Vector GraphicTree VectorGlossy orange light bulb (comercial license)
Flexslider background (CC 3.

bgStretcher (Background Stretcher) is a jQuery swap image for stretching one or more images proportionally across an entire page or element. When multiple images are supplied, bgStretcher displays them in a configurable slideshow with advanced options. The plugin allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plugin will work as a slideshow if multiple images are used.Proportionally Resizes Background Images
Advanced Slideshow Features

The rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices, the way it works it will try to use CSS3 and if this is not available it will down fall to CSS2 or CSS1 for older browsers like IE7 and IE8. Customizable thumbnails border and background: each thumbnail can have a border and a background, the thumbnail’s background color, the border’s size and the border’s color are customizable, also the thumbnails border color can be tweened from a normal color to a selected color. Thumbnail’s description or thumbnails media icons: each thumb can have a short description with a CSS transparent background under it or a media icon which represents a link, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the jQuery background slider and opacity also can be modified (optional). Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics. Customizable border and background: the border size and color and also the main jQuery CSS background color are customizable.

Auto slideshow with images
CSS3 double border effect
CSS3 Real Shadow Effects
CSS3 responsive background images (even on unsupported browser)
Added support for css3 double border

